
Kalau anda mempunyai dua buah laptop atau lebih atau komputer desktop yang mempunyai wireless LAN card (wifi) dan antara masing–masing laptop/ komputer tersebut ingin terhubung atau terkoneksi satu sama lain sehingga dapat sharing data, printer, internet, remote komputer dll. Cara sederhana dapat dilakukan dengan koneksi adhoc yaitu koneksi wireless LAN tanpa menggunakan akses point / tanpa kabel, terhubung langsung antara komputer ke komputer lainnya tanpa menggunakan kabel.
Pada tutorial kali ini saya akan memperlihatkan bagaimana cara menghubungkan koneksi 2 atau antar laptop atau lebih via wireless (ad hoc) pada windows 7 secara gampang. Jadi konsepnya adalah ada salah satu laptop akan menjadi pemancar sinyal kepada laptop-laptop yang lain, sehingga apabila laptop lain mendapatkan sinyal itu, maka akan terjadi koneksi. Oke langsung saja, begini caranya:
Langkah pertama adalah melakukan setting pada komputer yang akan menjadi pemancar sinyal, namun sebelumnya nyalakan dahulu wireless adapternya. Setelah itu lakukan langkah dibawah ini:Klik tombol Windows yang terletak disebelah kiri bawah.
- Pada kolom Search Programs and Files ketikkan adhoc.
- Maka akan muncul setup an ad hoc (computer-to-computer) networklangsung saja tekan Enter.
- Maka akan jendela Setup an Ad Hoc Network, langsung saja klik Next.
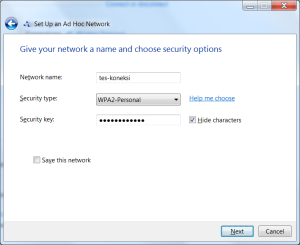
- Selanjutnya akan muncul jendela seperti ini:
- Pada Network name isikanlah nama network yang Anda inginkan, saya contohkan dengan nama tes-koneksi.
- Pada Security type terdapat 3 pilihan yaitu: No autenthication (Open), dimana semua laptop yang mendapatkan sinyal akan bisa terhubung kejaringan tanpa autentikasi apapun dan siapapun itu.WEP, dimana semua laptop yang mendapatkan sinyal dan ingin terhubung ke jaringan terlebih dahulu harus memasukkan sandi yang sudah diset sebelumnya.WPA2-Personal, hampir sama dengan WEP, namun proteksi pada WPA lebih ditingkatkan, dan tingkat kerumitannya juga semakin besar. Untuk lebih lengkapnya silahkan Anda tanya sama Om Google

- Pada contoh ini saya memilih WPA2-Personal.
- Pada Security key, masukkanlah sandi yang akan digunakan untuk bergabung kejaringan.
- Terdapat 2 check box pada jendela ini, yaitu: Hide characters, apabila centang pada pilihan ini dihilangkan, maka sandi yang Anda ketikkan akan terlihat. Ini digunakan apabila Anda ragu dengan sandi yang Anda masukkan, karena tidak ada pengulangan sandi. Save this network, apabila Anda memberikan centang pada pilihan ini, maka pada saat laptop Anda dimatikan dan dihidupkan kembali atau restart, settingan koneksi yang Anda buat ini tidak akan hilang.
- Jika sudah, klik Next.
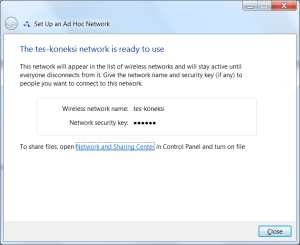
- Jika koneksi berhasil dikonfigurasi, maka akan muncul jendela seperti ini:
- Klik saja Close.
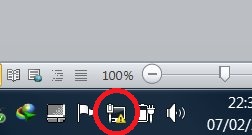
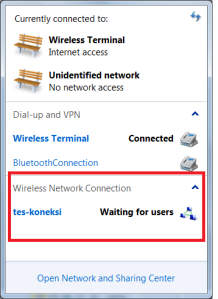
- Sampai disini Anda sudah berhasil membuat induk dari Ad Hoc yang akan dibangun, namun belum bisa melakukan koneksi dengan laptop lain. Jika Anda melakukan klik pada icon jaringan di sudut kanan bawah, seperti pada gambar dibawah ini:
- Maka Anda akan melihat terdapat sebuah koneksi Wireless Network Connection dengan nama tes-koneksi dan memiliki status Waiting for users, seperti ini:
- Langkah selanjutnya adalah memberikan IP Address pada wireless adapternya.
- Klik tombol Windows > Control Panel > Network and Internet >Network and Sharing Center.
- Pada bar kiri atas klik Change adapter settings.
- Klik kanan Wireless Netowrk Connection, pilih Properties.
- Double klik pada Internet Protocol Version 4 (TCP/Ipv4).
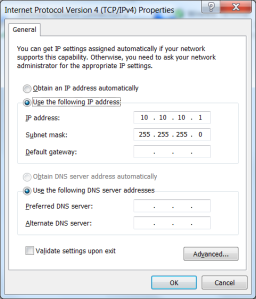
- Pilih radio button use the following IP Address, lalu masukkan IP Address beserta Subnet mask-nya. pada contoh ini saya menggunakanIP Address: 10.10.10.1 dan Subnet mask: 255.255.255.0, seperti pada gambar dibawah ini:
- Setelah itu klik Ok dan Ok lagi.
Setting di laptop yang memberikan sinyal sudah selesai. Selanjutnya kita beralih pada komputer yang akan meminta koneksi. Disini saya juga menggunakan laptop yang juga sudah memiliki wireless adapter yang berfungsi dengan baik. Langkah yang harus dilakukan adalah:
- Aktifkan wireless adapternya.
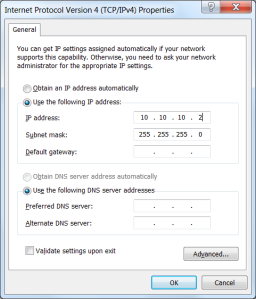
- Aturlah IP Address dan Subnet mask sehingga sehingga bisa terkoneksi dengan laptop yang memberikan sinyal tadi. Contoh IP Addressnya adalah 10.10.10.2 atau 10.10.10.3 atau 10.10.10.X dengan subnet mask yang sama, yaitu 255.255.255.0, contohnya seperti pada gambar di bawah ini:
- Jika sudah, klik Ok dan Ok lagi.
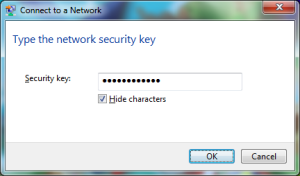
Setelah itu, langkah selanjutnya adalah tinggal mengkoneksikan ke komputer yang memberikan sinyal. Cara mengkoneksikannya juga sama dengan cara mengkoneksikan ke jaringan hotspot, saya yakin pasti Anda tahu bagaimana caranya. Jika muncul kotak dialog yang meminta password, masukkanlah password yang sebelumnya sudah diatur pada komputer yang memberikan sinyal.
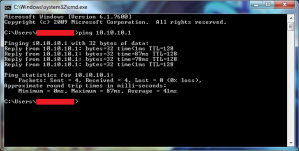
Jika Anda melakukan semua langkah diatas tadi dengan benar, maka kedua laptop pasti sudah terkoneksi. Berikut ini tampilan pada saat laptop penerima sinyal melakukan ping kepada laptop pemberi sinyal:
Jika ada laptop atau PC lain yang ingin bergabung dengan jaringan Ad Hoc ini, bisa melakukan hal yang sama dengan langkah diatas pada laptop penerima. Cara ini bisa juga digunakan pada PC, namun dengan syarat PC tersebut sudah harus memiliki wireless adapter yang bisa berfungsi dengan baik. Itulah langkah-langkah dalam Menghubungkan koneksi 2 atau antar Laptop Via Wireless (ad hoc) di Windows 7, semoga berguna dan bermanfaad bagi anda.